Color models
Image modes
There are the following image modes for expressing and storing a full-color image.
- RGB mode ... A general image mode for handling color photos and scanned images. The colors are represented in RGB.
- CMYK mode ... An image mode for printed documents, in which colors are expressed in CMYK, which are colors of ink.
- Lab mode ... A color space that is closer to human perception converted from an XYZ color space, which is an absolute color space.
L corresponds to lightness, and the combination of a and b represents saturation and hue.
Lab can handle absolute colors that are not restricted by the color gamut. Works with Photoshop.
In addition to full-color images, there are the following image modes.
- Index color ... An image format expressed in index (palette) colors such as 256 colors instead of full color.
- Grayscale ... A so-called monochrome image.
When converting a color image to grayscale, L component of Lab is usually used.
RGB model
Consider to represent a color directly by RGB values, which are the three components of color.
Colors in Photoshop's RGB mode are the case.
In the 8-bit RGB mode, which is the normal color resolution, each component is represented as one of 256 tones from 0 to 255.
Here, however, we will set the maximum value to 1 = 100% for convenience.
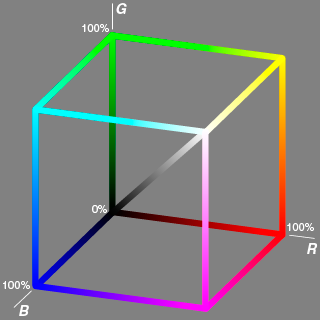
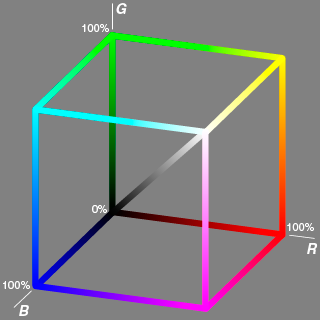
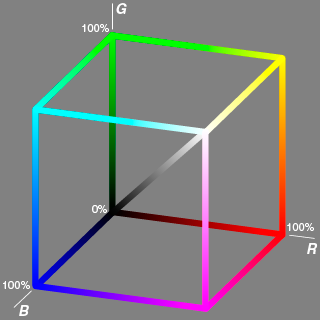
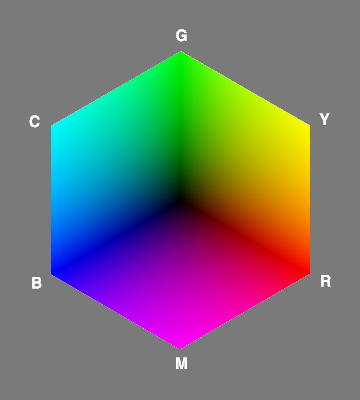
Then, all colors are included in a cube with the edge length of one, in the virtual RGB color space (figure).
This is called a color cube.
The vertices of the color cube are R, G, B, C, M, Y, white, and black.
In addition, the color cube becomes a parallelepiped in the XYZ color space described later, and the R, G, and B vertices correspond to the colors of the R, G, B light sources of the gamut of the assumed color space (for example, sRGB, Adobe RGB, P3-D65, etc.).
Therefore, even if the RGB values are the same, the color will be different if the assumed color space are different.
(Color gamuts of sRGB and Adobe RGB in the XYZ space).
(Note) In fact, the RGB values of image data are not proportional to the strength of each component.
The display has a characteristic that halftones are displayed darkly.
To cancel this characteristic, the gamma correction (described later) has been applied to the RGB values of an image.
For example, the value of a color with 50% lightness is raised up to 70% or so.
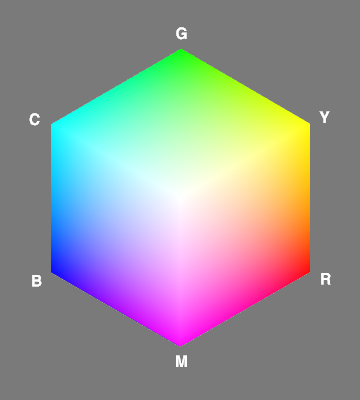
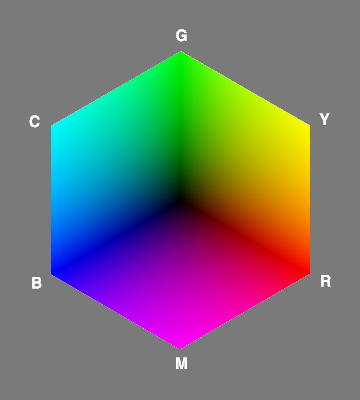
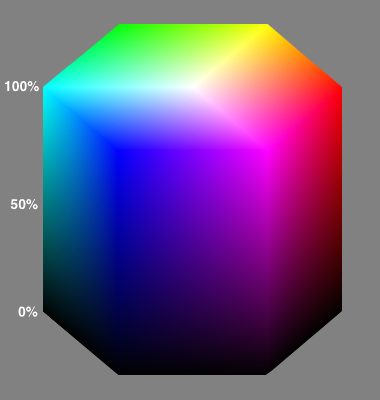
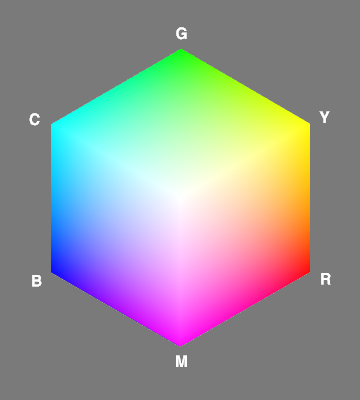
If we look at this color cube parallel to the achromatic diagonal from the direction of the white vertices, we will see a color hexagon as shown in the figures below.
 Color cube in the RGB color space
Color cube in the RGB color space

 Color hexagons
Color hexagons
HSV (HSB) model
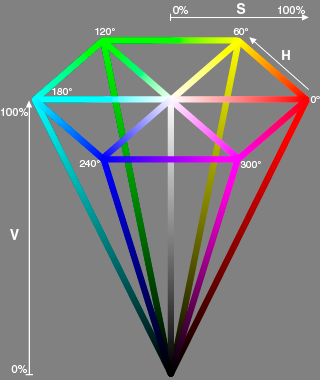
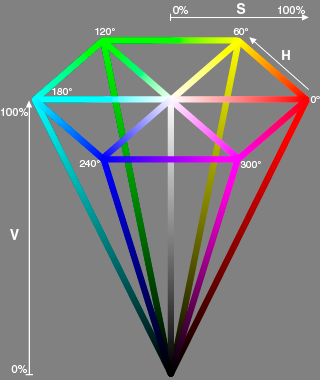
The HSV model can be made by transforming a color cube to a hexagonal pyramid.
In this model, colors can be specified using familiar concepts such as hue (H), saturation (S), and value (V).
The primary colors correspond to value V = 100% and saturation S = 100%, and hue is measured from R (red) as an angle.
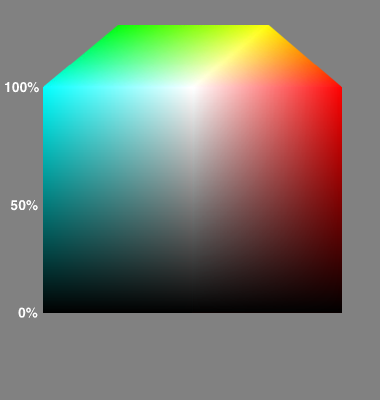
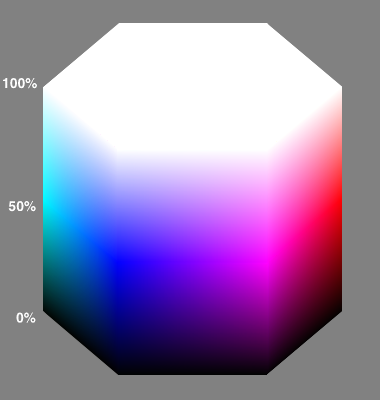
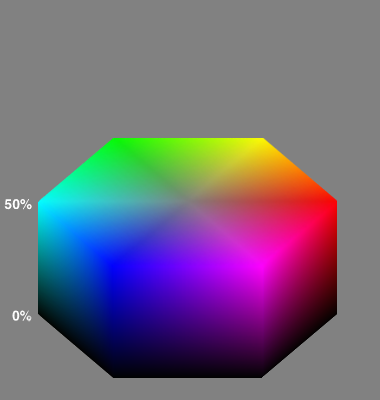
The below two figures show the HSV model aligned to become a hexagonal prism.
The feature (defect?) of the HSV model is that the brightness of the primary colors is V = 100%, which is the same as white.
(Note) Adobe Photoshop uses "Brightness" instead of "Value" and calls the model "HSB" model.
 HSV hexagonal pyramid model
HSV hexagonal pyramid model
HSV hexagonal prism model (left) and its section (right)
HSL model
In the HSV model, it is unnatural that the brightness of primary colors is the same as white (V = 100%).
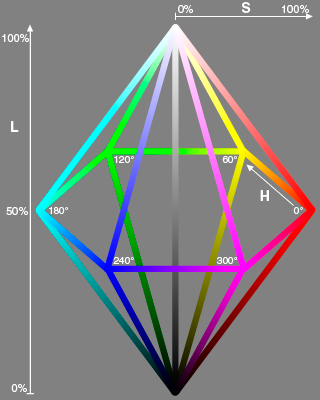
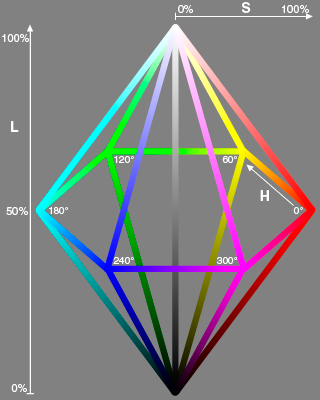
The HSL model is an improved HSV model where the brightness of R, G, B, and C, M, Y is set to be 50%.
The definitions of hue (Hue) and saturation (Saturation) are the same as in the HSV model.
In this model, the new definition of brightness is called lightness (L).
It can be said that the HSL color model is closer to the well-known Munsell color solid.
The below two figures show the HSL model aligned to be a hexagonal prism.
The feature of the HSL model is that the brightness of the primary colors is L = 50%.
 HSL double hexagonal pyramid model
HSL double hexagonal pyramid model
HSL hexagonal prism model (left) and its section (right)
(Note) The Windows color picker uses the HSL model.
However, the maximum value is defined to be 240, for example H varies from 0 to 240, S also varies from 0 to 240, and L from 0 to 240. Please be careful.
[Reference] In the HTML, colors are specified in RGB or HSL.
For example, the background color of the page can be described as follows (dark blue in this example):
<body bgcolor="#000080"> or
<body
style="background-color: rgb(0, 0, 128);"> or
<body
style="background-color: hsl(240, 100%, 25%);">
The text color, for example, are discribed as follows (yellow in this example):
<font color="#FFFF00">A text</font>
or
<span style="color:
rgb(255, 255, 0);">A text</span> or
<span style="color:
hsl(60, 100%, 50%);">A text</span>
Back
T. Fujiwara