通常は RGB モードで保存するが,CMYK モードに変換してから保存することもできる。 写真を Illustrator や InDesign に配置して印刷原稿とするときは,CMYK モードに変換したあと,JPEG 形式のままで保存するか (たいていの印刷では JPEG 形式でも可),後述の EPS 形式で保存するとよい。
また,保存するとき「プログレッシブ」を選ぶと,ウェブで見るとき徐々に低画質から高画質になるように表示される。
GIF87a,GIF89a という内部バージョンがあり,GIF89a ではインデックスカラーのうちの1色を透明色に指定することができる。
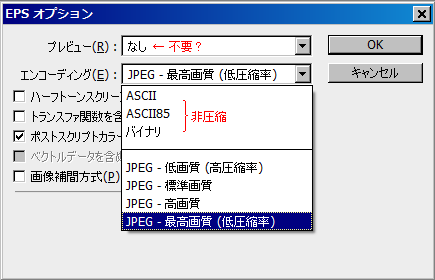
 Photoshop EPS
形式の保存画面
Photoshop EPS
形式の保存画面