XYZ 表色系
色は3原色の組み合わせであるていど再現することができるが,RGB の各原色は機器や発光メカニズムによって異なるので,色を環境によらずに記述する目的では RGB 成分を使うのは適切ではない。
ここでは,色を XYZ 成分を使って絶対的に表現する方法について述べよう。
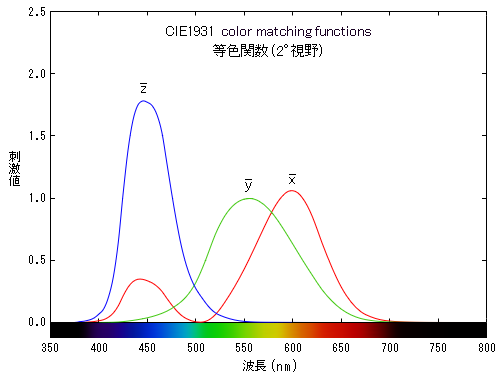
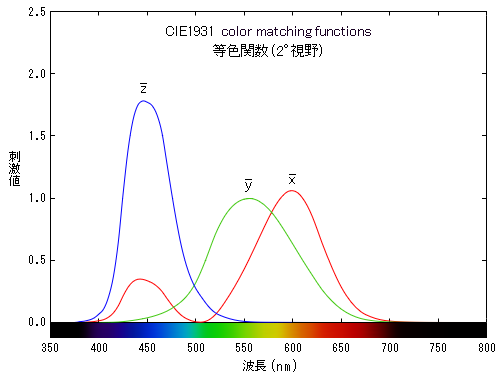
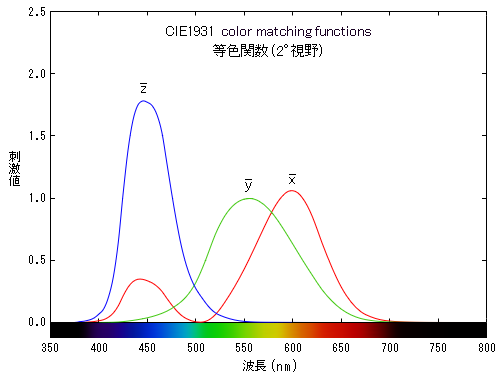
色の表示システムである CIE (国際照明委員会) の XYZ 表色系では,下の左図のような感度曲線
(等色関数という) を採用している。
x が長波長,
y が中波長,
z が短波長
の感度曲線で,曲線の下側の面積が等しくなるように定義されている。
光 (反射光または光源光) の波長分布にこれらの感度 (刺激値) をかけて得られる数値をそれぞれ X, Y, Z とする。
このように, 光を X, Y, Z 3成分の強さで表すのが,XYZ 表色系である。
XYZ の合計 (X+Y+Z) のうち X の割合を小文字の
x, Y の割合を y,Z の割合を z で表す。すなわち,
x = X/(X+Y+Z), y = Y/(X+Y+Z), z = Z/(X+Y+Z) = 1−x−y
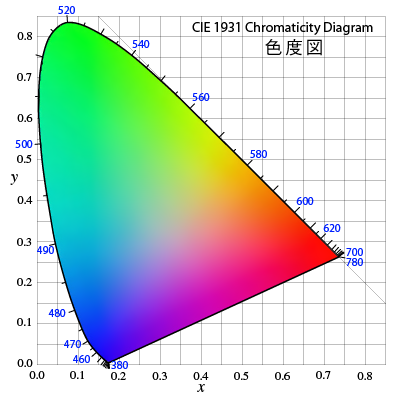
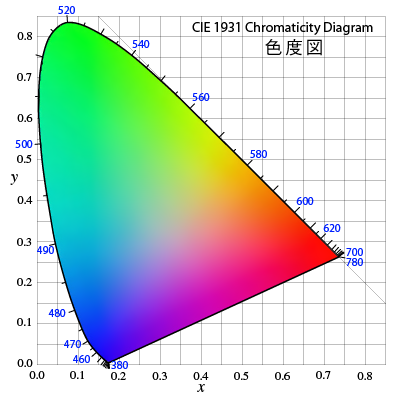
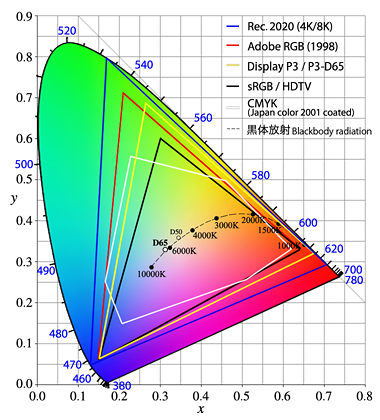
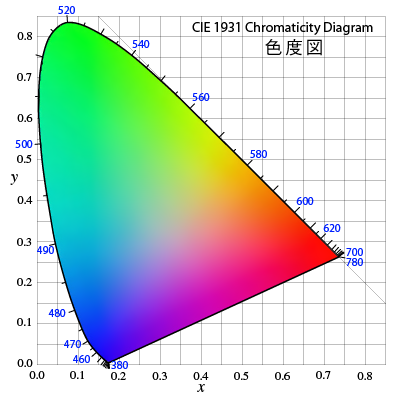
下の右図は,x と y を座標軸として色を表したもので色度図とよばれる。
色度図は,成分の割合しか表現できない (いわゆる明度は無視されている) が,平面で表現できて便利なのでよく使われる。
自然界のすべての色(色相,彩度)は,右図の曲線の中に収まる。
外縁の曲線上の色はスペクトルで得られる純色である(数字は nm ナノメートルで表した光の波長)。
また,3つの原色が均等に混じる中央では無彩色になる。
* 等色関数は,ヒトの視細胞の L 錐体 (長波長, 赤系), M 錐体 (中波長, 緑系),
S 錐体 (短波長, 青系) の感度におおむね対応するが,
扱いやすいようにいくつかの変換が施されていて,視細胞の感度そのものではない。
たとえば, 3つの等色関数は曲線の下の面積が等しくなるように定義されているが,
実際のヒトの目の感度は緑に対して最も高く,青に対しては図の曲線よりもずっと低い。
また y
の曲線は,中波長に対する感度ではなく,すべての色に対する視感度
(いわゆる明度) に比例するように定義されている。
また,目の感度が最大になる波長 555 nm の光に対してちょうど
y=1.0 になるように規格化されている。


色域,色温度
3原色を使って色を再現しようとしても,理想的な赤・緑・青(加算混合のばあい)またはシアン・イエロー・マゼンタ(減算混合のばあい)
を発色させることがむずかしいため,実際に再現できる色は,ある程度濁った色になってしまう。
RGB による加算混合で一般的に再現可能な色空間の規格として sRGB (standard RGB) がある。
下図の太線の三角形で囲まれる範囲に当たる(三角形の頂点がそれぞれ R, G, B の実用原色)。
液晶ディスプレイなどの一般的なディスプレイでは,色の再現性は sRGB 程度のものがふつうである。
また,家庭用のデジタルカメラでも,データはふつう sRGB の色空間をもつ JPEG として保存される。
ハイビジョンテレビ (HDTV, Rec. 709) の色空間も sRGB である。
いっぽう,白で囲った範囲は,CMY による減算混合で再現可能な色の範囲である。
下図では,印刷業界で使われている Japan Color 2001
コート紙インクの例を示した。
sRGB よりも広い色域として, Adobe による規格 Adobe RGB がある。
とくに緑~青緑あたりで sRGB に比べて鮮やかな色を再現することができる。
sRGB では印刷で再現可能な色域 (たとえば
Japan Color 2001 の色域) をカバーしきれないので,それよりも広い色域を扱う規格が必要というわけである。
じっさい,印刷方面では Adobe RGB を色域として使うことが多いので,
たいていの一眼デジカメは, sRGB のほか Adobe RGB の色空間でもデータを保存することができる
(このとき,撮影に使われた色空間の情報は,画像データに「カラープロファイル」として埋め込まれる)。
また, 液晶ディスプレイも Adobe RGB に対応した広色域ディスプレイがたくさん出回っている
(カラー印刷物を扱うときは,画面上で印刷物の色を確認するために広色域ディスプレイが必須なので)。
このように,色を扱う機器に sRGB と Adobe RGB が混在していることを考慮して,最近の OS には,カラーマネージメント
(デバイスの色域に応じた色変換) を行うためのエンジンが標準で搭載されている。
したがって,画像に埋め込まれたカラープロファイルの色空間情報を元に,ディスプレイの色空間に応じて適切に色が表示されるのがふつうである。
ただし,ディスプレイの色空間の設定が不適切であったり,データにカラープロファイルが埋め込まれていなかったりすると,
元の色とは違った色で表示されるので,注意が必要である。
たとえば,Adobe RGB の色空間をもつ画像を誤って sRGB として表示すると彩度が落ちた画像となる。
逆に sRGB の画像を Adobe RGB 画像として表示するとけばけばしい色になってしまう。
2010年代後半から広色域色空間として普及してきた P3 という色域がある。
これは,もともとデジタルシネマ用の色空間として決められた P3-DCI という規格を,
ディスプレイ用に転用して白色点を D65 に変更したもので P3-D65 と呼ばれる。
Apple は, さらにガンマ補正も sRGB と同じに変更したものを Display P3
と呼んで,iPhone (7以降), iPad, Mac などで広く使っている。
Display P3 は PC 用のディスプレイにも使われ始めており,普及が進むと思われる。
また,さらに色域が広い色空間として,4K/8K のために策定された規格 BT. 2020
の一部である Rec. 2020 という色域がある。
バックライトとして高彩度の LED あるいはレーザーを使うことで実現可能な,
きわめて彩度の高い色まで再現できる規格である。
今後,4K/8K の普及とともに実用化が進むと思われる。
下図には,黒体放射の色も入れておいた。
黒体放射とは,理想的な無反射の表面をもつ物体(たとえば黒い金属)を高温で熱したときに表面から出る光のことで,
エネルギーの波長分布 (プランク分布という) は温度だけで決まる。
黒体放射の色は,温度が低いときは赤く暗いが,温度が上がるとともにまぶしくなり,色も黄,白,青白と変化する。
数字は,黒体の温度を絶対温度(絶対零度 -273.15℃ から測った温度で,単位は K=ケルビン)で表したものである。
これを「色温度」という。
たとえば,白熱電球の色温度は約 2900K である。また,晴天の太陽光の色温度は,時間帯によって異なるが 5000~6000 K
前後である。
この,太陽光の色温度に近い色を「白」と思ってよい。
色彩の分野では,色温度 6500 K の自然光に相当する仮想光源 「D65」,または色温度 5000 K の自然光に相当する仮想光源
「D50」を白の標準光源として採用することが多い (D は daylight の意味)。
また,蛍光灯(色の分布が偏っているのであまりよい光源ではないが…) の昼光色は色温度 6500 K 前後,
昼白色(ナチュラル色)は 5000 K 前後,
白色は 4200 K 前後に相当する。
[参考] XYZ 空間における色域
RGB 3色の光があれば,それらを混合することで色域内の色を再現することができる。
sRGB や Adobe RGB では技術的に実現可能な3色の光源として,つぎの表のR光源, G光源, B光源を使うことになっている。
これらは,上の図の三角形の各頂点の色にあたる。また,sRGB や Adobe RGB
では,白色点 (ホワイトポイント) として D65 光源の白,
(xw, yw, zw)=(0.3127, 0.3290, 0.3583) が使われている。
色域
|
白色点
(D65)
|
R 光源 |
G 光源 |
B 光源
|
| xw |
yw |
xr |
yr |
xg |
yg |
xb |
yb |
| sRGB / HDTV |
0.3127 |
0.3290 |
0.64 |
0.33 |
0.30 |
0.60 |
0.15 |
0.06 |
| Display P3 / P3-D65 |
0.3127 |
0.3290 |
0.68 |
0.32 |
0.265 |
0.690 |
0.15 |
0.06 |
| Adobe RGB |
0.3127 |
0.3290 |
0.64 |
0.33 |
0.21 |
0.71 |
0.15 |
0.06 |
| Rec. 2020 |
0.3127 |
0.3290 |
0.708 |
0.292 |
0.170 |
0.797 |
0.131 |
0.046 |
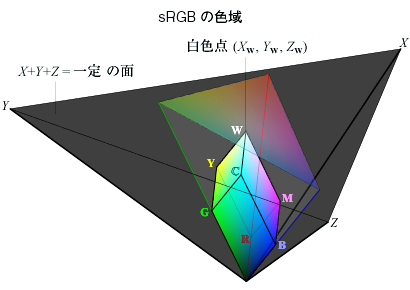
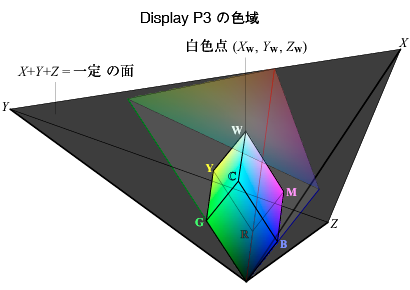
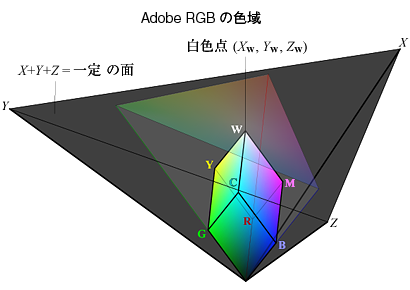
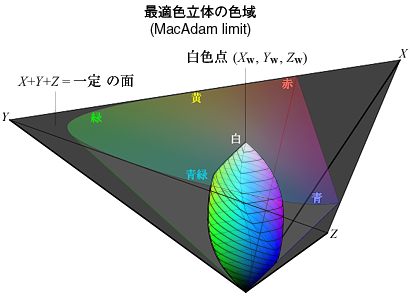
sRGB, Display P3, Adobe RGB の色域を,上の図のような xy 平面への投影図ではなく,XYZ
空間で3次元的に表すと,下の図のような平行六面体になる。
この3次元の色域を,原点を中心にして X+Y+Z=一定 の面に投影したものが,色度図に当たる。
(Xw, Yw, Zw)
は D65 の白色点で,その座標を xw, yw, zw
の比から計算すると
(Xw, Yw, Zw) = (0.9505, 1.0,
1.0891)
となる (習慣に従って Yw = 1 とした)。図を見ると,Adobe RGB やDisplay P3 は,
sRGB よりも平行六面体の体積が大きく,より広い色域をもつことがわかる。
ちなみに,すべての方向への一様な乱反射を仮定したときの,物理的に可能なすべての反射光の色域を「最適色立体」という。
マッカダムが計算したので, MacAdam limit ということもある。
図は,ある特定の波長範囲の光を100%反射し,残りはすべて吸収するという極端な「色」による反射光の XYZ
成分を計算して得られた最適色立体 (光源は D65) である。sRGB や Adobe RGB の色域と比較すると,Adobe RGB
が最適色立体のかなりの部分をカバーしていることがわかる。
* X=Y=Z 方向から見た色域の図:
* 色域 - アニメーション:
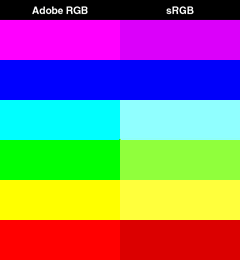
[参考] Adobe RGB と sRGB の原色の比較
Adobe RGB と sRGB で,原色 (R, G, B, C, M, Y 各色) がどれくらい違うのか比較してみたのがつぎの図だ。
まず Photoshop で画像モードのプロファイルを sRGB に指定して原色を並べたカラーチャートを作る。
つぎに,プロファイルを Adobe RGB に指定して同じようにカラーチャートを作り,
その横に先に作った sRGB のカラーチャートをペーストすると,Adobe RGB の環境で見た sRGB の色がわかる。
sRGB では,緑やシアンの彩度がずいぶん低いことがわかる。
* この図は,sRGB 環境でも違いがわかるように,Adobe RGB モードの画像を sRGB の画像として保存している。
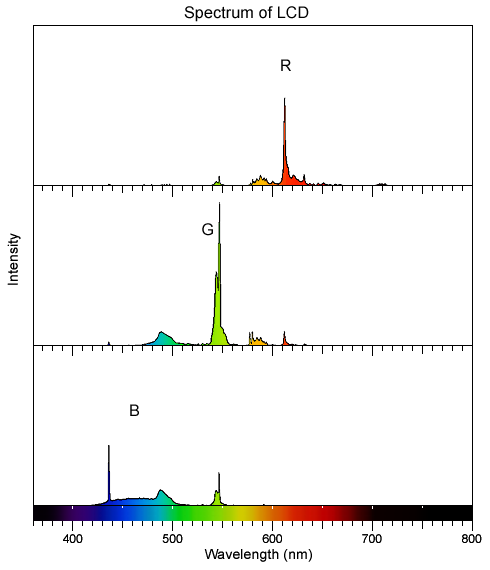
[参考] 色光源/インクのスペクトル
左の図は, 標準的な LCD の光のスペクトルだ。
sRGB の R, G, B 光源はこのような色と思ってよい。
LCD では,背景の照明に蛍光灯を使っていて, その光をフィルターで R, G, B に分けている。
どの色も周辺の色が混じって濁っていてあまり純粋な色ではないことがわかる。
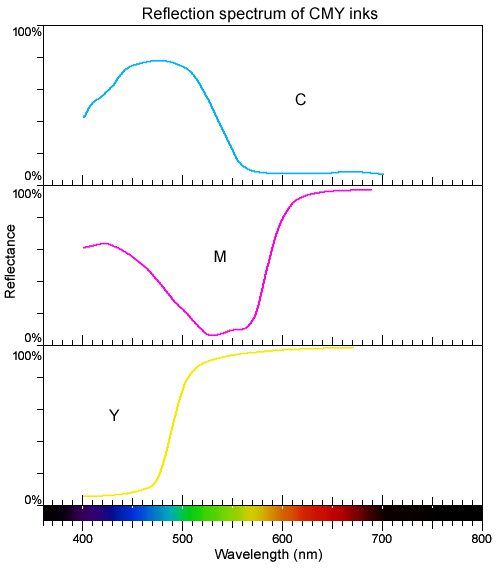
右図は, 標準的なカラーインク C, M, Y の反射光のスペクトルだ。
C (cyan) インクは赤を吸収する色フィルター, M (magenta) インクは緑を吸収する色フィルター,
Y (yellow) インクは青を吸収する色フィルターとして機能するが, どのインクも吸収は完璧ではないことがわかる。
戻る
T. Fujiwara, 2019