色モデル
画像モード
フルカラー画像を表現,保存するための画像モードとしてつぎのようなものがある。
- RGB モード … カラー写真やスキャン画像を扱う一般的な画像モード。色が RGB で表現されている。
- CMYK モード … 色がインクの成分である CMYK で表現された,印刷原稿用の画像モード。
- Lab モード … 絶対的色空間である XYZ 色空間を,人の感覚に近い色空間に変換したもの。
L が明度に相当し,a,b で彩度と色相を表す。
色域の制限を受けない絶対的な色を扱うことができる。Photoshop で使える。
フルカラー画像のほか,つぎのような画像のモードもある。
- インデックスカラー … フルカラーではなく256色などのインデックス(パレット)カラーで表された画像の形式。
- グレースケール … いわゆるモノクロ画像。カラー画像をグレースケールに変換するときは,ふつう Lab の L が使われる。
RGB モデル
色の3成分である RGB の値で直接,色を表すことを考える。 Photoshop の RGB モードが,これに相当する。
通常の色解像度である 8 ビットモードでは,各成分は 0~255
の256階調で表われるが,ここでは便宜上最大値 を1=100% としよう。
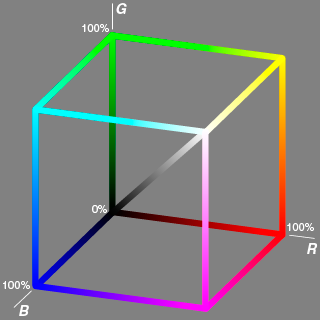
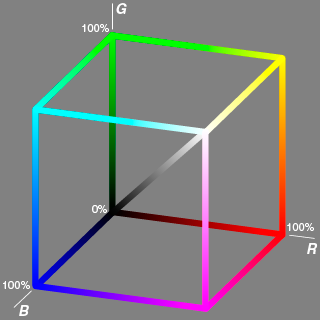
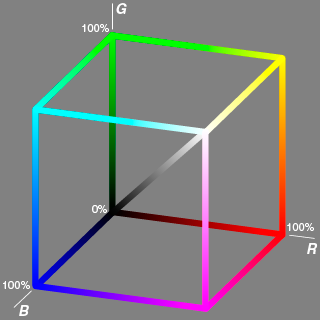
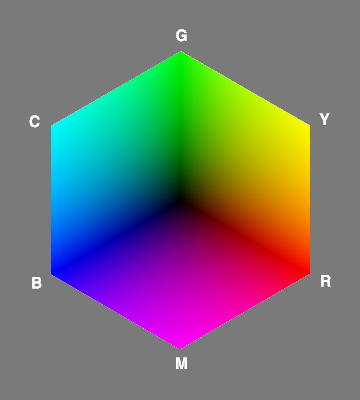
すると,すべての色は,仮想的な空間である RGB 色空間の1辺の長さが1の立方体の中に含まれることになる(図)。
これを色立方体という。
RGB,CMYの各原色,白,黒が色立方体の頂点にあたる。
ちなみに,色立方体は,後述の XYZ 色空間では平行六面体になり,
R, G, B 各頂点の色は,使われている色空間の色域 (sRGB, Adobe RGB, P3-D65 など) の R, G, B 光源の色になっている。
したがって,RGB 値が同じでも色域が異なれば色は異なったものになる
(XYZ 空間における sRGB と Adobe RGB の色域の例)。
(注) じつは,画像データの RGB 値は,それぞれの成分の強さに比例しているわけではない。
ディスプレイには,中間調が暗く表示されてしまうという特性がある。
その特性をキャンセルするため,画像データの RGB 値は,中間調の数値をあらかじめ大きくしておく
(たとえば,明度50% の色の数値は 70% 強にしておく) というガンマ補正
(後述) が施されたものになっている。
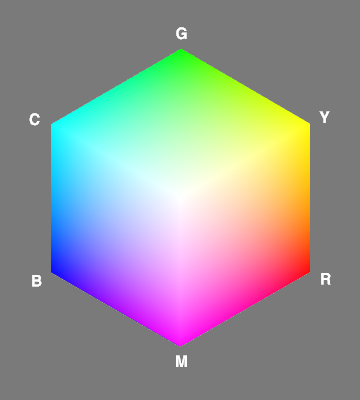
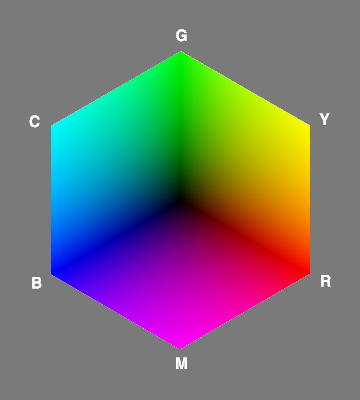
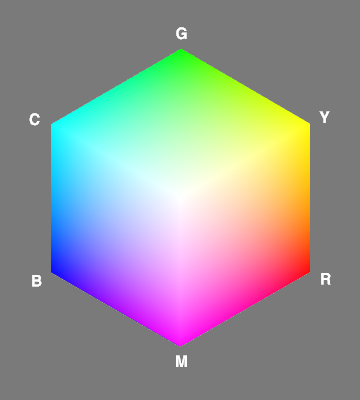
この色立方体を白の頂点の方向から無彩色の対角線に平行に見ると,下図のような色の六角形が見えることになる。
 図.RGB色空間と色の立方体 / Color cube in the RGB color space
図.RGB色空間と色の立方体 / Color cube in the RGB color space

 図.色の六角形 / Color hexagons
図.色の六角形 / Color hexagons
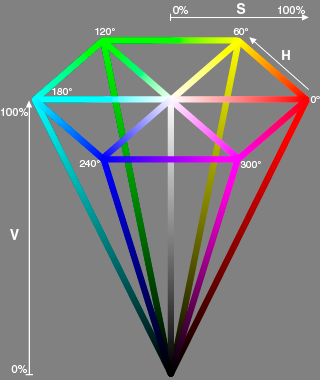
HSV (HSB) モデル
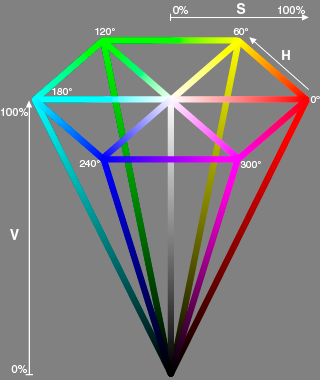
色の立方体を変形して六角錐にし,明度 (Value),色相 (Hue),彩度 (Saturation)
という馴染みやすい概念で色を指定できるようにしたのが HSV モデルである。原色は明度 V=100%,彩度 S=100%
にあたり,色相は R (赤) を起点として角度で測る。
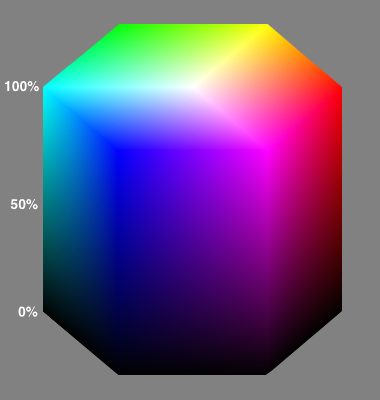
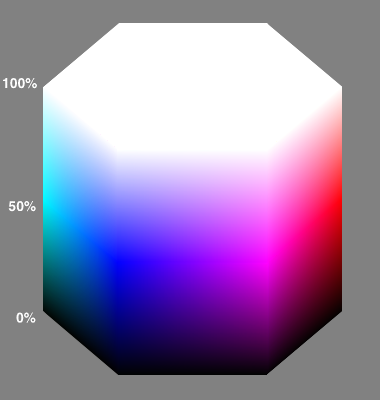
下2つの図は,HSV モデルの断面を揃えて六角柱にしたものである。原色の明度が V=100% になるのが HSV モデルの特徴
(欠点?) である。
(注) Adobe Photoshop では,明度に "Value" ではなく "Brightness" を使って,HSB
モデルと呼んでいる。
 図.色の HSV 六角錐モデル / HSV hexcone model
図.色の HSV 六角錐モデル / HSV hexcone model
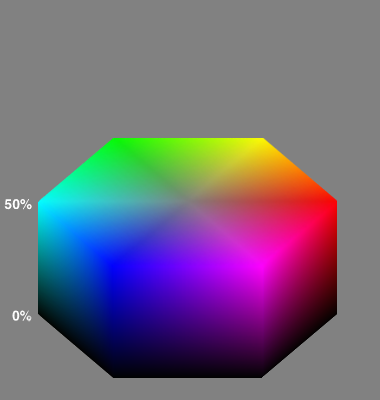
図.HSV モデルを六角柱で表したもの。右図は左図の断面。
/ HSV hex prism model (left) and its section (right)
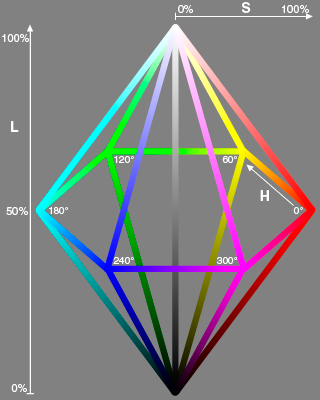
HSL モデル
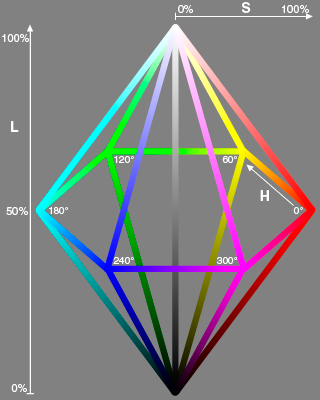
HSV モデルでは,原色の明度が白と同じ (V=100%) になってしまう点が不自然である。そこで,HSV を改良して,RGB や CMY
の明度を 50% にしたのが HSL モデルである。色相 (Hue),彩度 (Saturation) の定義は HSV
モデルと同じであるが,明度の定義が HSV と違うので Lightness (L)
と呼んで区別する。よく知られている色立体により近づいた色モデルといえる。
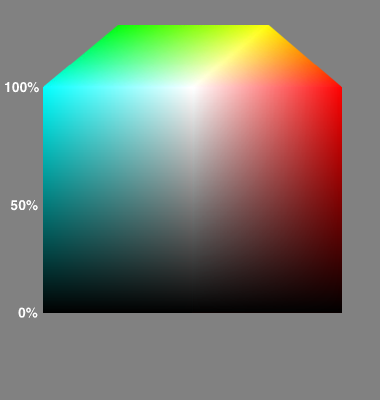
下の2つの図は,HSVモデルの断面の幅を揃えて六角柱にしたものである。原色の明度が L=50% になるのが HSL モデルの特徴である。
 図.色の HSL 六角錐モデル / HSL double hexcone model
図.色の HSL 六角錐モデル / HSL double hexcone model
図.HSL モデルを六角柱で表したもの。右図は左図の断面。
/ HSL hex prism model (left) and its section (right)
(注) Windows のカラーピッカーでは HSL モデルが使われている。ただし,H = 0~240 (0°~360°にあたる),S
= 0~240,L = 0~240 のように,最大値が240になるように定義されているので,数値で指定するときは注意が必要である。
[参考] ウェブページの記述に使われる HTML では,色を RGB または HSL で指定する。たとえば,ページの背景色はつぎのように指定する
(この例では暗い青)。
<body bgcolor="#000080"> または
<body
style="background-color: rgb(0, 0, 128);"> または
<body
style="background-color: hsl(240, 100%, 25%);">
また,文字色の指定は,たとえば (この例では黄)
<font color="#FFFF00">テキスト</font>
または
<span style="color:
rgb(255, 255, 0);">テキスト</span> または
<span style="color:
hsl(60, 100%, 50%);">テキスト</span>
戻る
T.Fujiwara